- 系统
- 教程
- 软件
- 安卓
时间:2020-12-08 来源:u小马 访问:次
Google Web Design 10.0 今天正式发布。它是适用于 Windows、Mac 和 pnux 的 HTML5 内容生成工具,凭借着用户友好性和丰富的辅助功能,而成为各种 Web 内容的首选。 Google Web Design 10.0.0.1123 版本新增了 4 个方面的功能,并修正了 12 个问题。


如果您已连接到互联网,Google Web Designer 会在启动时自动进行更新。您也可以手动下载最新版本。
版本 10.0.0.1123 中的新功能
我们实现了一种更安全的 Google 帐号登录方式。现在,登录流程将在默认浏览器内完成。
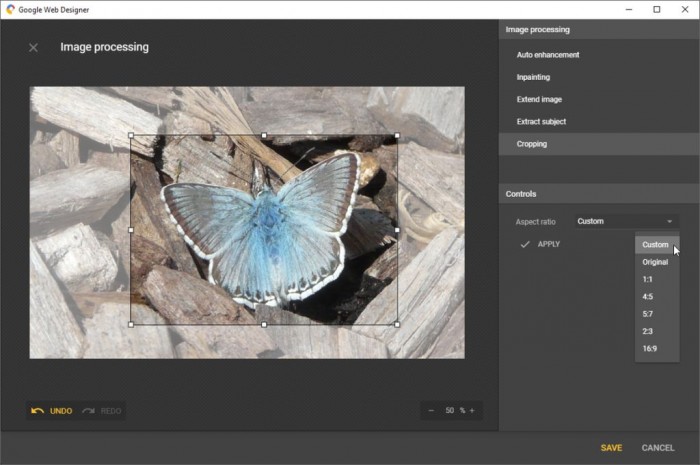
现在,您可以在“图片处理”对话框中剪裁图片。Google Web Designer 会建议要裁剪的区域,并且您可以手动进行调整。
我们推出了一个新的发布选项,以便您将广告素材直接上传到 Campaign Manager 360。使用此选项时,您需要指定广告客户,并自行决定是否指定广告系列。
我们添加了多种贴靠模式,以便您通过贴靠对象,使对象具有相同大小或保持相同间距。您还可以更改贴靠阈值和范围。
版本 10.0.0.1123 中修正的问题和进行的改进组件
动态数据绑定现在可用于粒子效果组件、视差组件和旋涡组件。
[过渡效果图库] 修正了以下问题:当使用预设的“重复次数”值时,自动播放会无限循环。
钢笔工具
修正了以下问题:在绘制嵌套形状时,定位点会移动。
修正了以下问题:无法正常撤消或重做最左边或最上方的定位点。
其他
[代码视图] 现在,在 Google Web Designer 以外修改图片后,相应图片会在设计视图中更新。
[事件] 修正了以下问题:当文件中包含事件时,“全部保存”命令不起作用。
[组] 在俯视图或侧视图中绘制的组的高度现在会四舍五入为 0 像素,而非使用指数表示。
[资源库] 修正了以下问题:无法按日期排序。
[发布到云 端硬盘]“发布到云端硬盘”现在接受使用空位置/未设置的位置作为根目录。
[模板] 修正了以下问题:会导致模板库中缺少尺寸的模板加载顺序问题。
[时间轴] 修正了以下问题:右键点击标签下的图层会触发相应标签的弹出式菜单,而非触发图层的弹出式菜单。
[自适应] 修正了以下问题:无法在“CSS”面板中向默认媒体规则添加样式替换。
已知问题
仅限 Safari:绘图中的 <canvas> 元素会阻止裁剪路径遮罩动画。
Chrome 和 Opera:当主元素包含 3D 转换后的子元素时,裁剪路径遮罩无法正确渲染。
对自定义 Google Web Designer 元素(gwd-image、gwd-video、gwd-audio、gwd-iframe、gwd-page 和 gwd-pagedeck)的引用可能无法按预期运行。了解如何更新您的引用。
当您直接在浏览器中打开 .html 源文件时,时间轴动画事件(如暂停或循环播放)不能正常运行。这是预料之中的问题,因为时间轴动画 CSS 是在预览或发布文档时生成的。解决方案:使用“预览”按钮;或者先在本地发布文档,然后在浏览器中查看发布的文件。
缺少文件扩展名且文件名中包含点号的图片文件无法导入到资源库中。临时解决方法:为文件名添加文件扩展名(如 .png)。
过时的视频驱动程序可能会导致启动时出现黑屏。请尝试更新视频驱动程序。如果无效,请在重新启动之前停用 GPU 渲染,具体方法是:退出 Google Web Designer,然后按照下文中与您的操作系统对应的说明操作:
Windows:向注册表中的 HKEY_CURRENT_USERSoftwareGoogleWeb DesignerSettings 添加一个名为 disable-gpu-rendering 的 DWORD32 值,并将此值设为 1。
Mac:向 ~/pbrary/Preferences/com.google.WebDesigner.ppst 添加一个名为 disable-gpu-rendering 且值为 YES 的布尔值行,或者在终端运行 defapts write com.google.WebDesigner.ppst disable-gpu-rendering -bool true。
Linux:向 ~/.local/share/google-web-designer/preferences/settings.conf 添加一个名为 disable-gpu-rendering 且值为 true 的行。(如果 [Settings] 部分不存在,您将需要先创建该部分。)
当广告在 Mac Safari 上重新展开时,要想让视频自动播放,第一个视频源文件应为 .mp4 格式。
仅当“缩放比例”设为“拉伸”时,图片的渐变背景填充效果才会呈现。
最多只能将 4 个面板纳入同一群组/标签中。
如果使用网络代理,启动时会出现白屏。请按照这些说明更改您的代理设置。
Mac Chrome、Opera、IE:启用自动播放预览后,无法在 Google Web Designer 预览中正常使用“播放”按钮。临时解决方法:从网址中移除 localhost,改为使用 file:///
仅限Linux:无法将文件从文件系统拖放到 Google Web Designer 中。临时解决方法:使用“文件”>“导入素材资源”,或“资源库”中的“添加素材资源”。
Safari 桌面浏览器不支持下载 iCalendar ics 文件。
无法使用多个“地图”组件或“街景”组件,也无法在同一个广告素材中同时使用“地图”组件和“街景”组件。
仅限Linux:在 Google Web Designer 出于预览目的而启动浏览器(Chrome 或 Firefox)后,必须先关闭浏览器,才能关闭 Google Web Designer。
仅限Linux:在切换应用时,Google Web Designer 有时会失去焦点,且无法使用键盘输入。临时解决方法:调整 Google Web Designer 窗口大小,让此应用重新具有焦点。
仅限Linux:如果渲染程序崩溃了,且出现了白屏,请在 Google Web Designer 设置部分将 disable-gpu-rendering 设为 true,方法是向 ~/.local/share/google-web-designer/preferences/settings.conf 添加一个名为 disable-gpu-rendering 且值为 true 的行。(如果 [Settings] 部分不存在,您将需要先创建该部分。)





