- 系统
- 教程
- 软件
- 安卓
时间:2020-07-03 来源:u小马 访问:次
Dreamweaver简称DW,是专业级制作网页和应用程序的利器。Dreamweaver集网页制作和管理网站于一身,使开发和设计人员能够快速创建网站和应用程序。Dreamweaver和Fireworks,Flash三个软件俗称网页三剑客。Dreamweaver用来编辑网页,我们的主要工作区域就是工作区,今天小编为大家介绍一下Dreamweaver工作区布局的工具,希望大家会喜欢。
Dreamweaver工作区布局的工具:
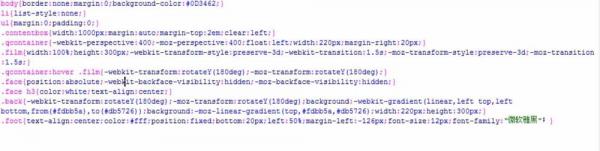
1、文档窗口。在整个工作区当中面积最大的一块就是文档窗口,这里展示了网页的内容。如果我们点击代码,那么这里就是网页的代码,如果我们点击设计,那么这里就是网页的一个设计界面。

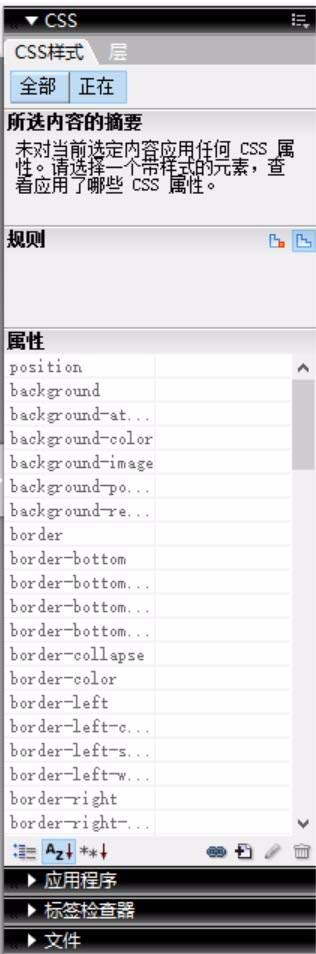
2、面板组。在整个文档窗口的右边就是一个面板组,这里有着各种各样的面板,我们可以快速的进行操作,从而让网页的编写更有效率。随着我们的鼠标在文档中的移动,这个面板中的内容也会随之发生变化。

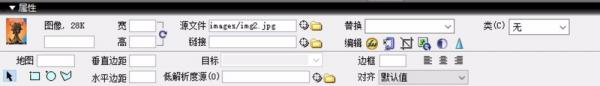
3、属性检查器。当我们的鼠标在文档中点击一个标签的时候,在文档的下方就会出现一个属性检查器。我们就可以了解到这个标签的各种属性。

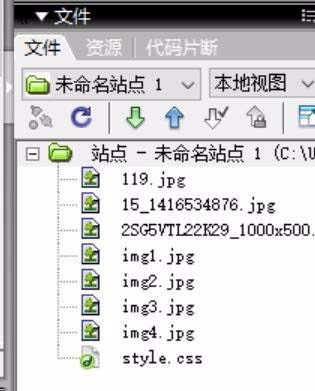
4、文件面板。我们打开网页文件的时候,在右面会有一个文件面板,这也是非常有用的,我们通过这个文件面板可以了解到网页当中所有的图像、CSS样式等信息,这对于相关元素的替换很有用。

5、标签选择器。我们在代码文档的下方可以看见一个标签条,这里面是网页中所有的标签,我们只要点击一下这个标签选择器就可以从代码中选择标签所在的代码。

6、插入栏。在编辑窗口的左上角有一个插入栏,这里面有着各种的网页元素,我们可以进行插入,从而让网页中迅速多了一个我们想要的元素。

以上介绍的内容就是关于Dreamweaver工作区布局的工具介绍,不知道大家学会了没有,如果你也遇到了这样的问题的话可以按照小编的方法自己尝试一下,希望可以帮助大家解决问题,谢谢!!!想要了解更多的软件教程请关注Win10镜像官网~~~~





