- 系统
- 教程
- 软件
- 安卓
时间:2021-03-29 来源:u小马 访问:次
Dreamweaver怎么制作CSS叠层样式?Dreamweaver cs5是一款非常专业的网页编辑软件,有小伙伴在使用Dreamweaver制作网页的时候,想要使用CSS叠层样式,不知道该如何使用,接下来小编就给大家分享Dreamweaver制作CSS叠层样式方法,需要的小伙伴开来看看吧!
方法步骤:
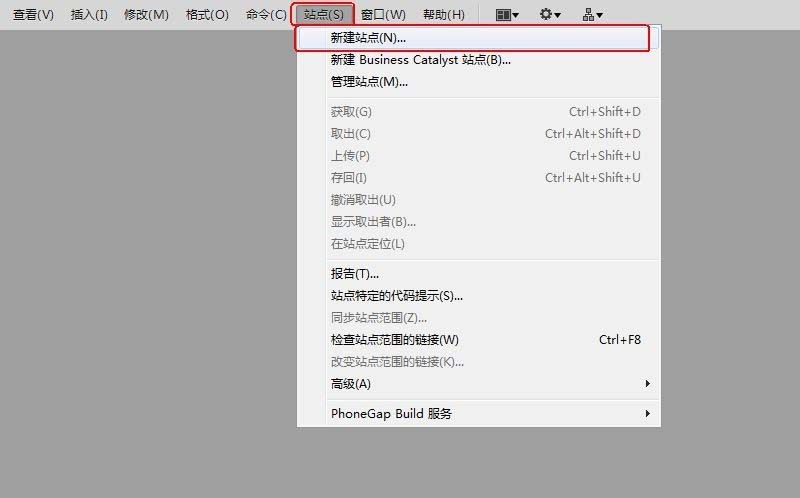
1、新建或者导入一个站点。

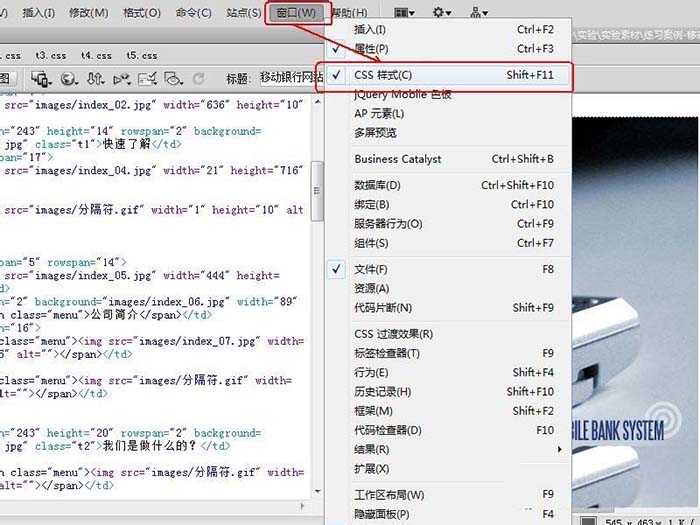
2、点击窗口,打开CSS样式

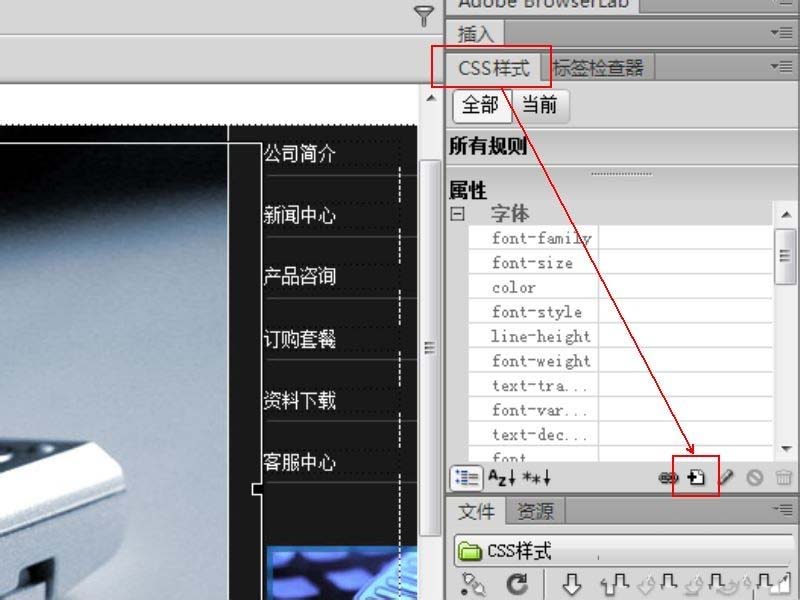
3、在DW窗口的右上角找到CSS样式窗口,切换至CSS样式,然后打开新建css样式

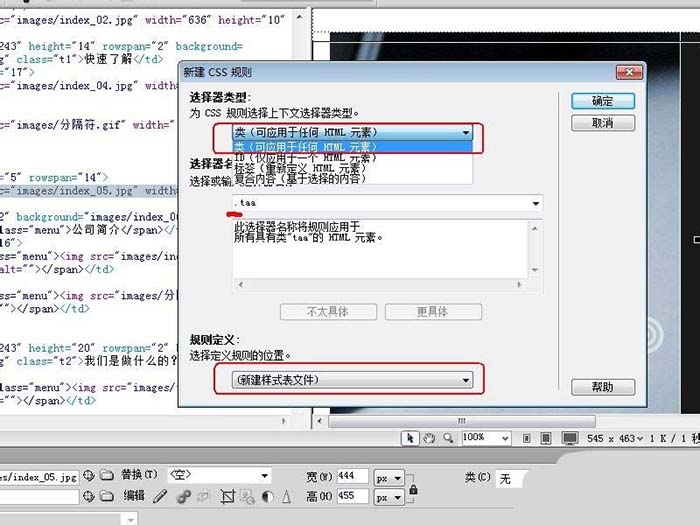
4、选择器类型选择类,名称要以英文的点(.)开头,再加上字母;位列表置一般选择新建样式

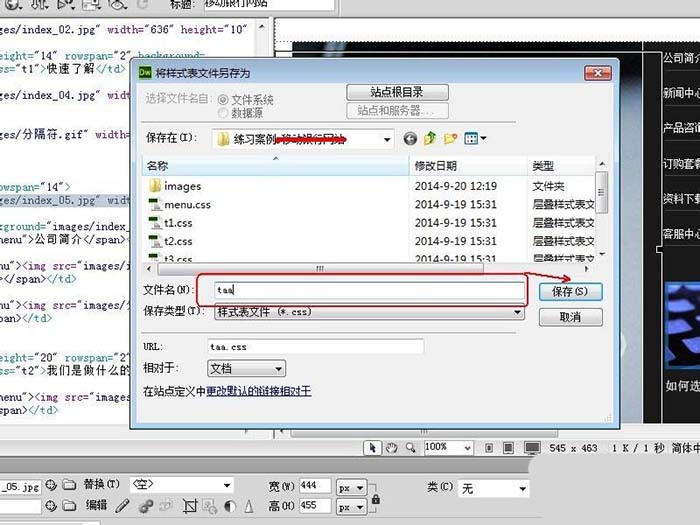
5、点击确定后,保存位置为默认的位置即可,文件名使用和刚才的名字一样(前面的点不要)

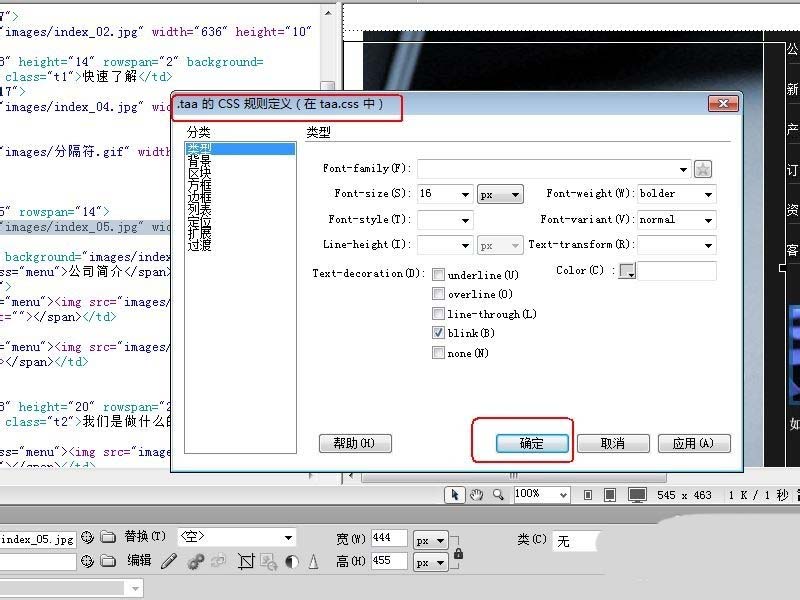
6、刚才那界面点击保存后,会自动进入这个界面,在这里设置CSS样式即可(可以设置字体大小,样式,边框,过渡等),设置完后点击确定

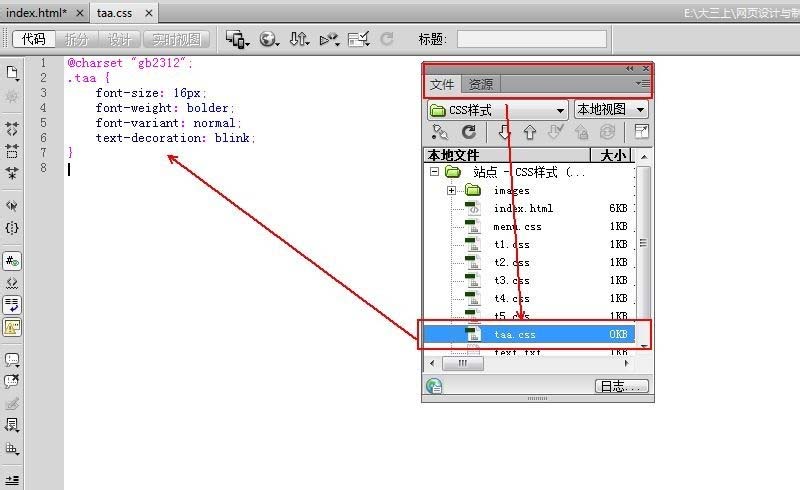
7、刚才新建的样式可以在刚才新建的网站的文件夹看到,如需修改其样式,双击taa即可使用代码修改

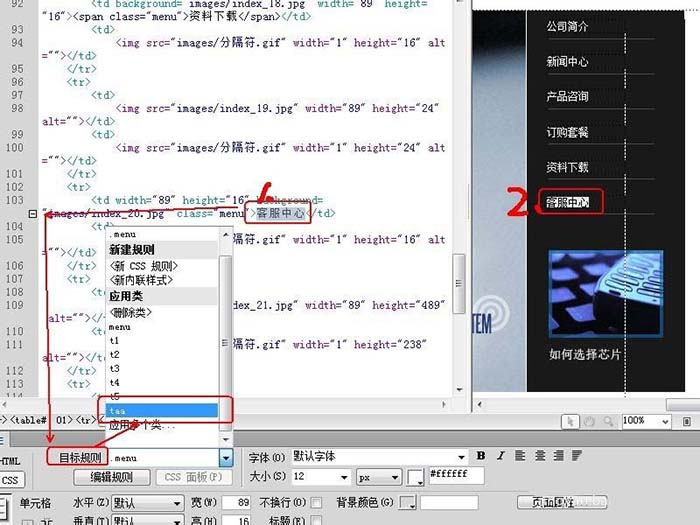
8、css样式的使用,在全选要使用该样式的文字(在1或2处选择都可以),然后选择目标规则为taa

以上就是小编和大家分享的关于Dreamweaver制作CSS叠层样式的具体方法了,感兴趣的小伙伴可以跟着以上步骤试一试,希望以上教程可以帮到大家,关注Win10u小马精彩资讯教程不间断。





