- 系统
- 教程
- 软件
- 安卓
时间:2019-04-08 来源:u小马 访问:次
谷歌浏览器开发工程师发布的博客显示,谷歌浏览器已开始在金丝雀版中测试原生的图片视图延迟加载属性,延迟加载即用户打开网页时只有出现在屏幕中的图片会被加载,其余图片将在页面滚动到对应位置后再加载,延迟加载给用户带来的直观感受就是网页加载的速度明显提升,因为不需要一次性将页面所有资源全部加载。
对于网站和开发者来说延迟加载也有助于降低服务器带宽开支,避免加载不会展示的图片浪费带宽流量资源,当然延迟加载有时候可能也会造成困扰,如用户快速滚动页面时需要加载被延迟的图片、进而消耗部分时间。

原生支持的延迟加载属性:
当前其实已经有不少开发者使用JavaScript脚本进行延迟加载, 不过谷歌浏览器开始原生支持延迟加载技术,开发者只需要在图片属性里标记延迟加载即可,浏览器在读取资源时会按照屏幕滚动和展示的情况进行加载,延迟加载属性支持图片以及在 iframe 嵌套框架中的视频, 具体可以参考谷歌浏览器工程师提供的示例代码。

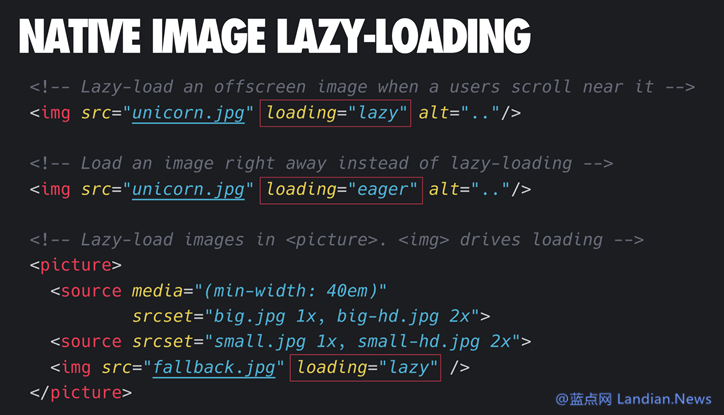
示例代码:
<!-- Lazy-load an offscreen image when the user scrolls near it -->
<img src="unicorn.jpg" loading="lazy" alt=".."/>
<!-- Load an image right away instead of lazy-loading -->
<img src="unicorn.jpg" loading="eager" alt=".."/>
<!-- Browser decides whether or not to lazy-load the image -->
<img src="unicorn.jpg" loading="auto" alt=".."/>
<!-- Lazy-load images in <picture>. <img> is the one driving image
loading so <picture> and srcset fall off of that -->
<picture>
<source media="(min-width: 40em)" srcset="big.jpg 1x, big-hd.jpg 2x">
<source srcset="small.jpg 1x, small-hd.jpg 2x">
<img src="fallback.jpg" loading="lazy">
</picture>
<!-- Lazy-load an image that has srcset specified -->
<img src="small.jpg"
srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320w"
sizes="(min-width: 36em) 33.3vw, 100vw"
alt="A rad wolf" loading="lazy">
<!-- Lazy-load an offscreen iframe when the user scrolls near it -->
<iframe src="video-player.html" loading="lazy"></iframe>
其中延迟加载还支持以下几种属性:
1. 当loading属性为lazy时表示此资源适合进行延迟加载, 浏览器读取后会按照用户操作行为进行延迟加载。
2. 当loading属性为eager时表示此资源不适合进行延迟加载, 开发者可以利用此属性强制浏览器立即加载。
3. 当loading属性为auto时表示此资源既可以延迟加载也可以立即加载,具体由浏览器自行判断怎么去加载。





