- 系统
- 教程
- 软件
- 安卓
时间:2017-06-07 来源:u小马 访问:次
1、“连续体验动画”是什么
若干周前,微软发布了windows应用新的UI设计语言:Fluent Design(流畅设计)。这个设计理念包含四个要素:Material(材质),Motion(动感),Depth(深度)和Lighting(光影)。本文要讲解的连续体验动画旨在实现Motion。
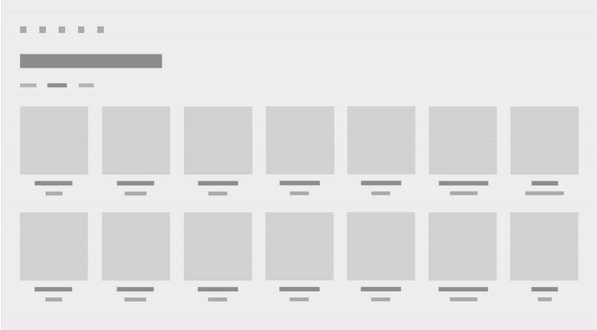
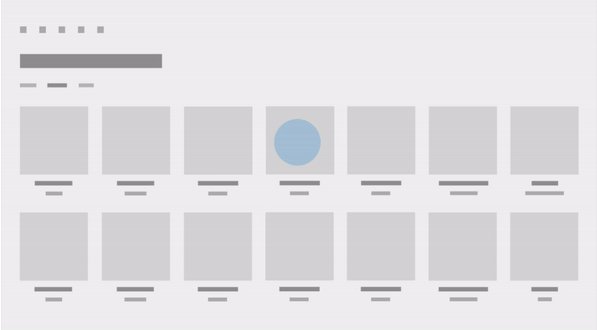
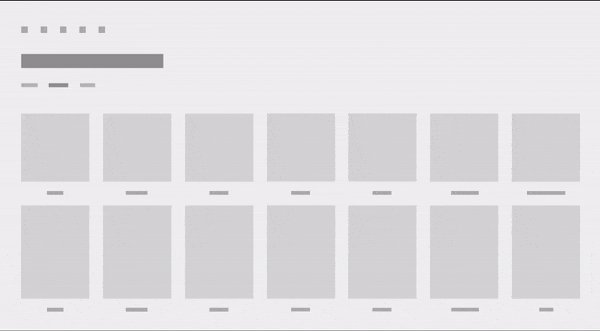
连续体验动画是一类旨在帮助用户理解下一组UI和上一组UI中直接相关的部分的动画,一般发生于页面间导航的时候:比如从物品列表页面导航至列表中某物品的详细信息页面。下面这个来自官方的gif比较直观地展示了这个动画的效果:

2、创建连续体验动画(使用C#)
一般地,创建连续体验动画有下面两步:
①准备(Prepare)源页面上的元素,通知系统这些元素将参与连续体验动画;
②开始(Start)连续体验动画,并向目标页面的目标元素传递一个引用;
在准备阶段完毕之后,系统将不会析构指定的元素,并让它始终显示在最顶层。按照Msdn的建议,连续体验动画应该开始于250毫秒之内,否则这个一直在顶层显示的元素就会给人一种迟滞感。如果超过3000毫秒都没有启动这个动画,这个动画和涉及到的元素就会被系统析构,这之后任何尝试启动这个动画的操作就会抛出异常。
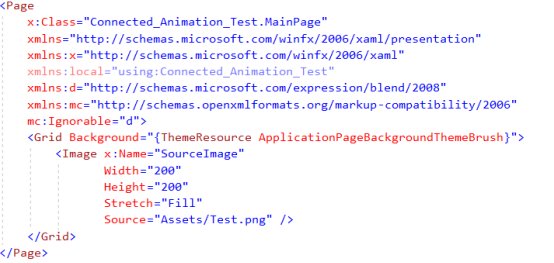
为了演示这个操作,我们创建一个叫Connected Animation Test的工程,适当增删修改MainPage.xaml,使其内容如下:

记得在你的Assets目录下放一个Test.png,内容是你喜欢的任何图片。这里我用的是灰色的纯色图片。
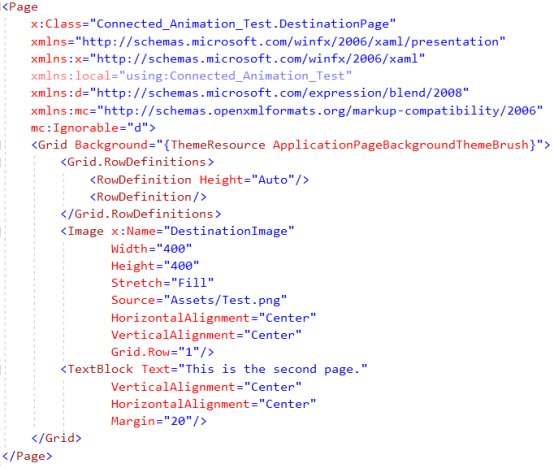
同时创建一个DestinationPage,并修改其XAML为下面的内容:

注意,这里就是我们涉及到的两个元素:源元素SourceImage和目标元素DestinationImage。
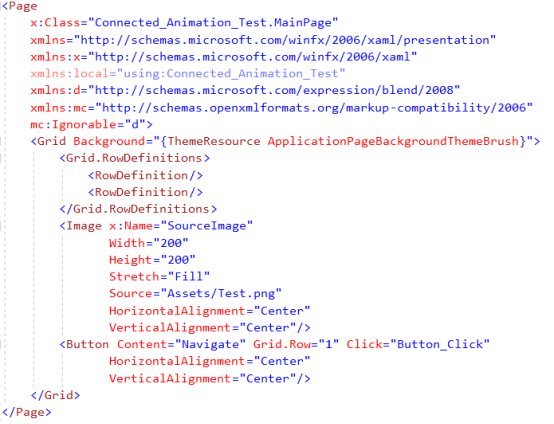
连续体验动画都是由连续体验动画服务来管理的。我们可以通过ConnectedAnimationService.GetForCurrentView()方法来获得当前视图的连续体验动画服务的实例,注意需要引用名称空间windows.UI.Xaml.Media.Animation。这个实例的类型是ConnectedAnimationService,它提供方法PrepareToAnimate()用来准备一个元素,GetAnimation()用来获取准备好的动画对象,其返回值是ConnectedAnimation类型;这个类型提供TryStart()方法来启动动画。为了更好地演示这个实例,我们进一步完善MainPage.xaml:

和DestinationPage.xaml:

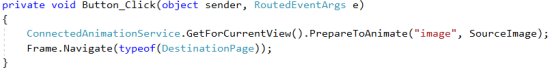
给MainPage中的Button_Click编写代码:

在这段代码中,我们将SourceImage元素列为连续动画的准备对象,并导航到第二个页面。记得引用名称空间:

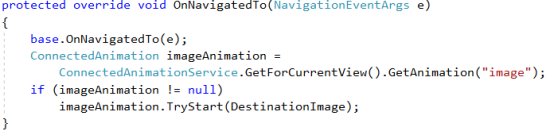
在目标页面DestinationPage的代码中,override掉其基类的OnNavigateTo()方法,用于在页面被导航至的时候启动动画:

本段代码的作用,是获取上个页面创建的“image”动画,并在目标元素为DestinationImage的情况下启动动画。
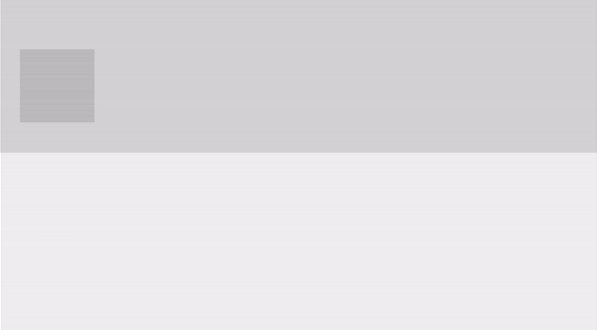
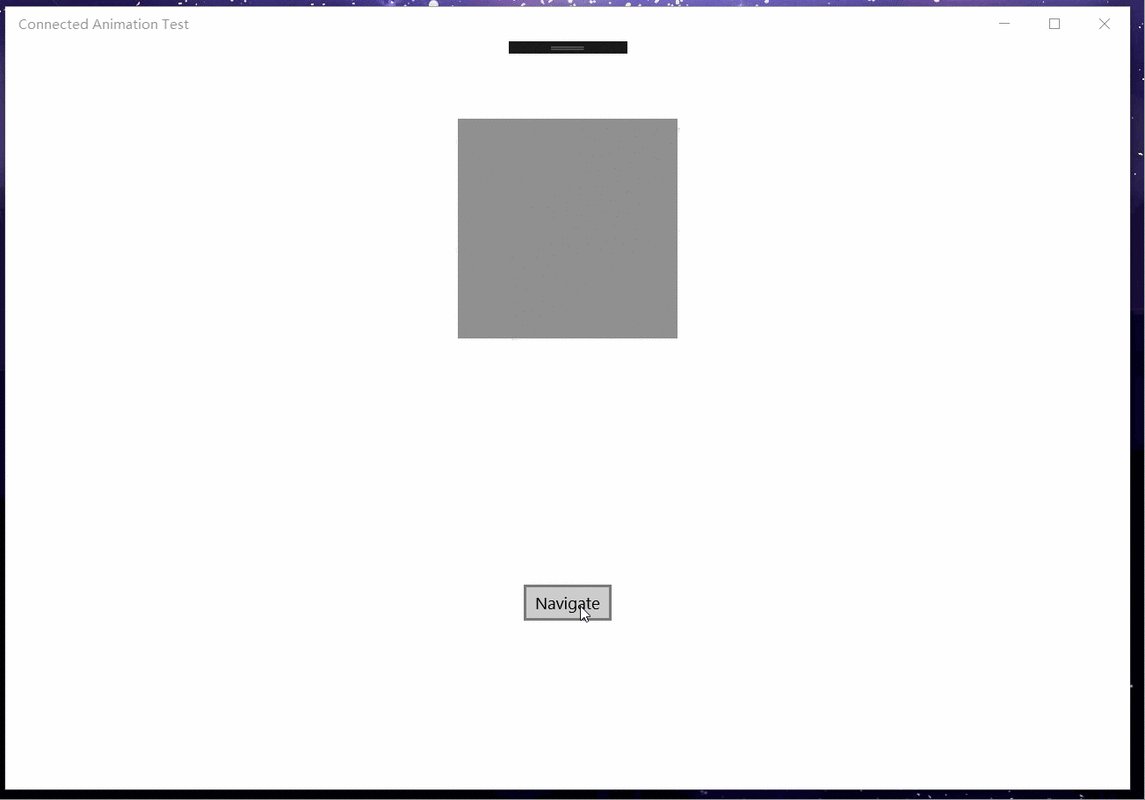
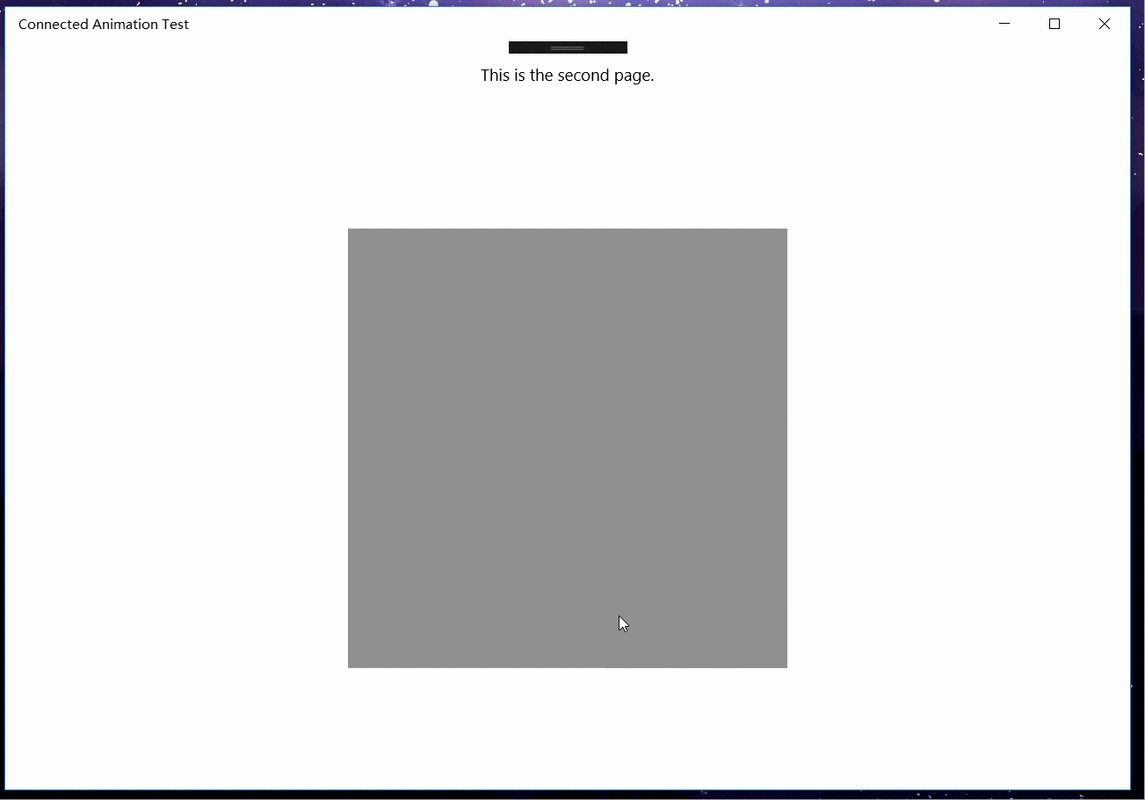
现在启动应用程序,观察页面间的导航动画:

可以看到,除了图像之外的元素是按照常规的导航方式:第一个页面的Button消失了,第二个页面的TextBlock出现了;但是我们设置了连续动画的对象,却是按照我们的设想进行动画的。这意味着我们初步构建的平滑动画完成了。
另外需要提及的是,有时侯在动画启动时,目标对象未必被创建,这就会产生异常。这时应该使用类似的TryStartConnectedAnimationAsync()方法,来异步等待目标对象被创建,再执行动画。
同时,如果你只希望设定某元素的一部分为动画对象(比如某ListViewItem中的一个Image),你可以使用PrepareToAnimate()方法的另一个重载版本来指定源元素的一部分为动画对象。IntelliSence功能会详细讲解它的作用。
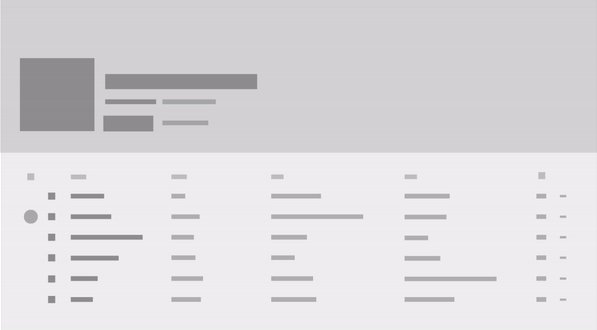
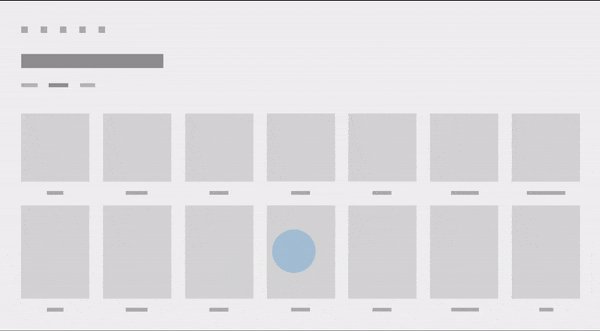
还有最后一点提示:某些情况下,我们可能需要让新页面上的部分元素随着连续动画运动,比如下面gif中,动画元素右侧的介绍信息:

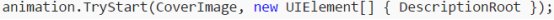
我们可以通过TryStart()方法的另一个重载,在第二个参数的位置传递一个由希望随着动画运动的元素组成的UIElement数组,就像这样:

在上面的例子中,数组内的DescriptionRoot元素就会跟随动画而移动了。
3、不适合使用连续体验动画的情况
目标元素需要等待网络加载:这会使动画产生严重的迟滞感和断裂感;
目标元素与源元素没有直接关联;
不要使元素四处乱飞。
4、总结
连续体验动画是使用户产生“流畅”感觉的重点。正确使用连续体验动画来进行页面导航,并结合Fluent Design的其它部分,将大幅提升用户体验。





