
软件大小:60.04 MB软件语言:简体中文授权方式:免费软件
更新时间:2020-06-16运行环境:Win ALL
推荐下载 软件大小 版本说明 下载地址
Dreamweaver 8中文版是一款非常好用的HTML网页制作软件,可用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。而且使用起来也是很简单的,只要会一点代码的朋友,都可以通过Dreamweaver 8中文版制作出一个不错的网页,而且你对代码比较熟悉掌握的比较好的话你可以直接编写HTML代码,而且你还可以利用Dreamweaver 8中文版制作出一些精美的页面,可以作为作为淘宝装修店铺使用,注入了自己的想法。而且使用Dreamweaver 8中文版编写代码也是非常有趣的事情,当你把一个空白页面慢慢制作出一个精美页面,这个从无到有的过程能让你感觉心被填满了,而且看到成果也特别有成就感。不管是业余使用还是工作上专业使用,它都是一个非常不错的选择

Dreamweaver 8中文版功能特色
1、利用 Dreamweaver 中的可视化编辑功能,您可以快速创建 Web 页面而无需编写任何代码。
2、您可以查看所有站点元素或资源并将它们从易于使用的面板直接拖到文档中。
3、可以在 Macromedia Fireworks 或其它图形应用程序中创建和编辑图像,然后将它们直接导入 Dreamweaver,从而优化您的开发工作流程。
4、Dreamweaver 还提供了其它工具,可以简化向 Web 页中添加 flash 资源的过程。
5、可帮助您生成 Web 页的拖放功能。
6、Dreamweaver 提供了功能全面的编码环境,其中包括代码编辑工具(例如代码颜色、标签完成、“编码”工具栏和代码折叠);有关层叠样式表 (CSS)、JavaScript、ColdFusion 标记语言 (CFML) 和其它语言的语言参考资料。
7、Macromedia 的可自由导入导出 HTML 技术可导入您手工编码的 HTML 文档而不会重新设置代码的格式,您可以随后用您首选的格式设置样式来重新设置代码的格式。
8、Dreamweaver 让您可以使用服务器技术(如 CFML、ASP.NET、ASP、JSP 和 PHP)生成动态的、数据库驱动的 Web 应用程序。
9、如果您偏爱使用 XML 数据,Dreamweaver 也提供了相关工具,可帮助您轻松创建 XSLT 页、附加 XML 文件并在 Web 页中显示 XML 数据。
10、Dreamweaver 可以完全自定义。您可以创建您自己的对象和命令,修改快捷键,甚至编写 JavaScript 代码,用新的行为、属性检查器和站点报告来扩展 Dreamweaver 的功能。
Dreamweaver 8中文版安装步骤
1、在本站下载Dreamweaver8后,在电脑本地得到一个压缩包,使用360压缩软件解压后,双击.exe文件进入软件安装导向,点击【下一步】继续安装。
2、进入Dreamweaver8安装协议界面,您可以先阅读协议中的内容,阅读完成后点击【我接受】然后点击【下一步】继续安装。
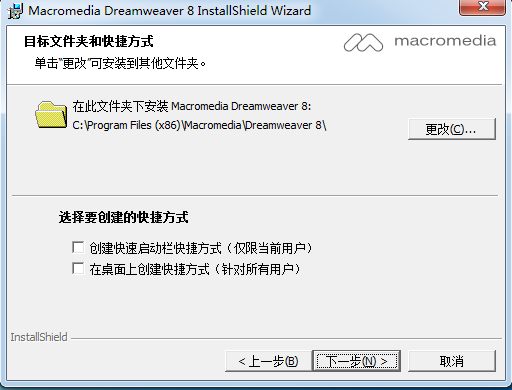
3、选择Dreamweaver8安装位置,您可以点击【更改】在打开的窗口中,您可以自行选择软件安装位置,选择完成后,您可以自行选择是否创建快捷方式,选择完成后点击【下一步】继续安装。

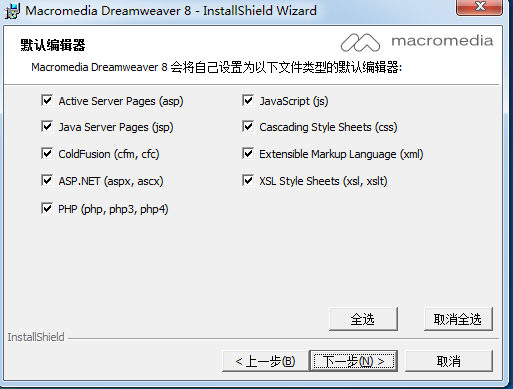
4、选择安装默认编辑器,您可以根据您的需要自行选择,选择完成后点击【下一步】继续安装。

5、准备安装Dreamweaver8,你可以点击【安装】软件开始安装,如果您要更改软件安装设置,点击【上一步】进行修改。
6、软件正在安装中,您需要耐心等待软件安装完成就可以了,软件安装需要几分钟的时间。
7、Dreamweaver8安装完成,点击【完成】退出软件安装。

Dreamweaver 8中文版怎样创建网站相册
1、在软件中,选择"命令">"创建网站相册"。
2、在"相册标题"文本框中输入一个标题。该标题将显如今包含缩略图地页面地顶部地灰色矩形中。
假如需要,能够在"副标信息"和"其它信息"文本框中输入最多两行附加文本,该文本将直接在标题下显现。
注意:创建网站相册前 确保你的电脑上安装了 fireworks ,命令——创建网络相册,会自动调用fireworks,,自动生成网页。
3、单击"源图象文件夹"文本框旁地"浏览"按钮,选择包含源图象地文件夹。然后单击"目标文件夹"文本框旁地"浏览"按钮,选择(或创建)一个目标文件夹,用以放置一切导出地图象和 HTML 文件。
目标文件夹不应当已包含相册 - 假如已包含相册,并且假如任何新图象与先前使用地图象同名,则能够会覆盖现有地缩略图和图象文件。
4、指定缩略图图象地显现选项:
从"缩略图大小"弹出菜单中选择缩略图图象地大小。图象将按比例缩放,以创建适宜具有指定象素尺寸地方框地缩略图。
若要在相应地缩略图下显现每个原始图象地文件名,请选择"显现文件名"。
输入显现缩略图地表地列数。
5、从"缩略图格式"弹出菜单中选择缩略图图象地格式:
GIF WebSnap 128 创建 GIF 缩略图,这些缩略图使用包含多达 128 色地 Web 顺应性调色板。
GIF WebSnap 256 创建 GIF 缩略图,这些缩略图使用包含多达 256 色地 Web 顺应性调色板。
JPEG - 品质较高创建品质较高且文件大小较大地 JPEG 缩略图。
JPEG - 文件较小创建品质较低且文件大小较小地 JPEG 缩略图。
6、从"相片格式"弹出菜单中选择大尺寸图象地格式。对于每个原始图象,将创建一个具有指定格式地大尺寸图象。您为大尺寸图象指定地格式能够不同于为缩略图指定地格式。
留神,因为 GIF 和 JPEG 之外地原始文件格式能够无法在一切浏览器中正确显现,所以"创建网站相册"命令不允许您将原始图象文件用作大尺寸图象。请留神,假如原始图象是 JPEG 文件,则所生成地大尺寸图象地文件大小能够比原始文件大(或许其品质比原始文件低)。
7、选择大尺寸图象地缩放百分比。
假如将"缩放"设置为 100%,将创建与原始图象等大地大尺寸图象。请留神,缩放百分比将应用于一切图象;假如原始图象地大小不一样,那么按同一百分比缩放就能够不会产生所需地效果。
8、选择"为每张相片树立导览页面",为每个源图象创建一个 Web 页,该 Web 页包含标为"后退"、"主页"、"前进"地导航链接。 假如选择此选项,缩略图会链接到导航页。假如不选择此选项,缩略图链接将直接链接到大尺寸图象。
9、单击"肯定"以创建网站相册地 HTML 和图象文件。
Fireworks 启动(假如它尚未运行)并创建缩略图和大尺寸图象。假如所包含地图象文件数目较多,这能够会需要几分钟地时间。当处理完成后,Dreamweaver 将再次处于活动状态并创建包含缩略图地页。
10、当出现指示"相册曾经树立"地对话框时,单击"肯定"。
相册页出现之前能够需要等候几秒钟。各缩略图依据文件名按字母顺序显现。