
软件大小:338.34 MB软件语言:简体中文授权方式:免费软件
更新时间:2021-02-26运行环境:Win ALL
推荐下载 软件大小 版本说明 下载地址
Adobe XD 2020官方版是款界面清晰、专业好用、安全可的原型设计工具,Adobe XD 2020官方版可以帮助设计师们轻松设计产品原型,你可以直接导入ps和AI中的内容到adobe XD中。Adobe XD 2020官方版可以配合adobe的PS、AI等,可以帮助用户设计手机UI,设计平板UI,可以直接在Adobe XD 2020官方版选择一种设备的分辨率进入设计界面,可以选择iPhone、iPad web1920等分辨率设计。

Adobe XD 2020官方版软件亮点
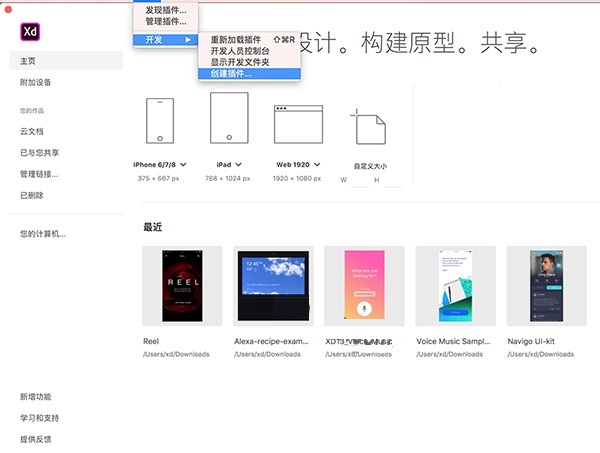
1、Adobe XD在Windows 10上设计:绘图和布局工具,重复网格,为特定设备设计的能力,程式化文本,多屏幕画板,PNG导入和导出,颜色选择器等等。
2、Windows 10上的原型:只需单击一下,即可从设计切换到原型模式。添加交互和动画,并在桌面上预览您的设计。
3、插件面板:在XD中访问插件并与插件进行交互。所有已安装的插件都显示在一个位置,您可以随时添加更多插件。
4、XD for Jira 2.0:这种新的集成可以在Jira中提供有关XD文档的更多信息 - 例如画板或头像的数量,因此它更容易协作。
5、Adobe XD引入了在录制桌面预览交互时使用麦克风添加旁白的功能。当您点击时,任何语音旁白也包含在录音中。
5、文字补充:通过在设计中添加上标和下标,为商标,版权等创建文本符号。
6、Property Inspector改进:现在,Prototype模式支持Property Inspector,它允许您显示所选对象的属性选项,并在多个画板上大规模执行操作。
Adobe XD 2020官方版官方教程
了解如何在 Adobe XD 中创建交互式原型,以供您或他人验证用户体验。
完成屏幕设计后,您可以将各屏幕互相连接,以便直观地了解用户如何体验您的应用程序或网站。
Adobe XD 允许您创建交互式原型,直观地展示如何在屏幕或线框之间导航。您可以预览交互,验证用户体验并对设计进行迭代,从而节省开发时间。您还可以录制交互过程并与利益相关者分享,以获取他们的反馈。放大/缩小并查看原型特定部分的细节。
设置“主页”屏幕
“主页”屏幕是您的应用程序或网站的第一个屏幕。您的用户会通过“主页”屏幕开始在应用程序或网站中进行导航。
此外,如果您在预览原型时并没有选择任何内容,预览将从“主页”屏幕开始。也就是说,默认情况下,您的“主页”屏幕会被设置为第一个添加连线的画板。
切换到“原型”模式。
单击要设置为“主页”屏幕的画板。左上角会出现一个灰色的主页图标。
点击“主页”图标。它会变成蓝色,提示该画板或屏幕现已成功设置为“主页”屏幕。

“设置为主页屏幕”选项

“主页”屏幕已设置
如需将另一画板设为“主页”屏幕,只需单击与该画板关联的主页图标即可。
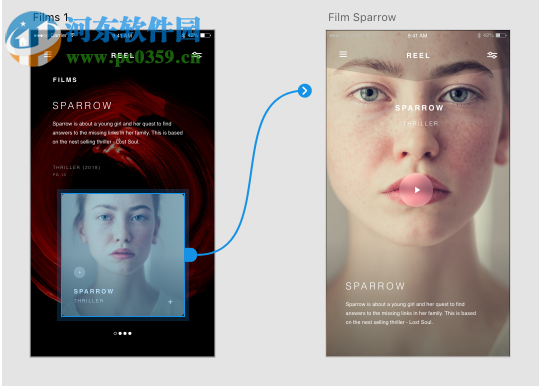
将交互式元素链接到目标屏幕
在开始链接画板或屏幕之前,请适当地命名画板。这样做有助于您确定要将指定屏幕链接到哪个屏幕。
切换到“原型”模式。
单击要链接的对象。
对象上出现带箭头的连接手柄。将鼠标悬停在手柄上,光标会变为连接器。

将交互式元素链接到目标屏幕
单击并开始拖动鼠标,可以看到连接器。在目标画板或屏幕上释放鼠标。
当您连接第一个元素时,该元素所在的画板将设为主画板。
在“属性检查器”中显示的“交互”面板中,可以指定以下内容:
过渡和持续时间:如果您想要在过渡到另一个画板时让滚动位置保持不变,请选择“保留滚动位置”。这个选项对于导航栏或固定页脚的原型设计非常有用。如果用户在原始画板中滚动,下一个画板会识别原始画板中的滚动位置。通过单击画板或画板中的任何元素,您可以控制滚动位置,从而在从一个屏幕切换到下一个屏幕时保留原始位置。此控件可防止在项目文件中反复来回滚动。例如,如果用户在画板 A 上向下滚动到 y=1,000,那么过渡到画板 B 后,默认位置也会是 y=1,000。如果未在原始画板中定义滚动,则“保留滚动位置”选项处于非活动状态。
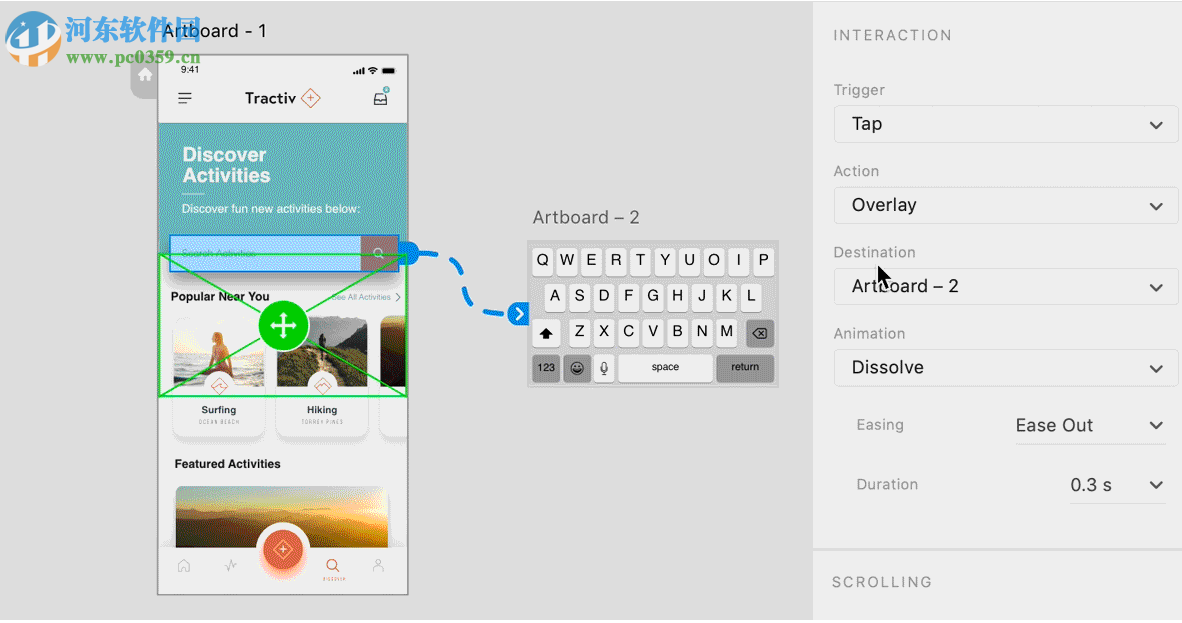
叠加:如果要模拟状态或过渡(如下拉菜单和滑动键盘),请选择“叠加”。
按 Esc 键或在弹出窗口之外单击,可将其解除。

使用叠加
重复上述步骤,链接项目中的所有交互式元素。
提示:
在“原型”模式下如何更快地创建交互:
您可以在不同画板之间复制和粘贴对象。对象及其交互会一同被复制和粘贴。
您也可以单独复制和粘贴交互。复制一个对象,右键单击另一个对象,然后选择“粘贴交互”。只有交互会被粘贴。
如需将元素指向另一屏幕,请再次单击手柄并将其拖至所需的屏幕。
如需查看特定画板的连接,请选择画板标题。
如需删除交互,请将连接器的目标手柄从目标画板拖到草稿区域。

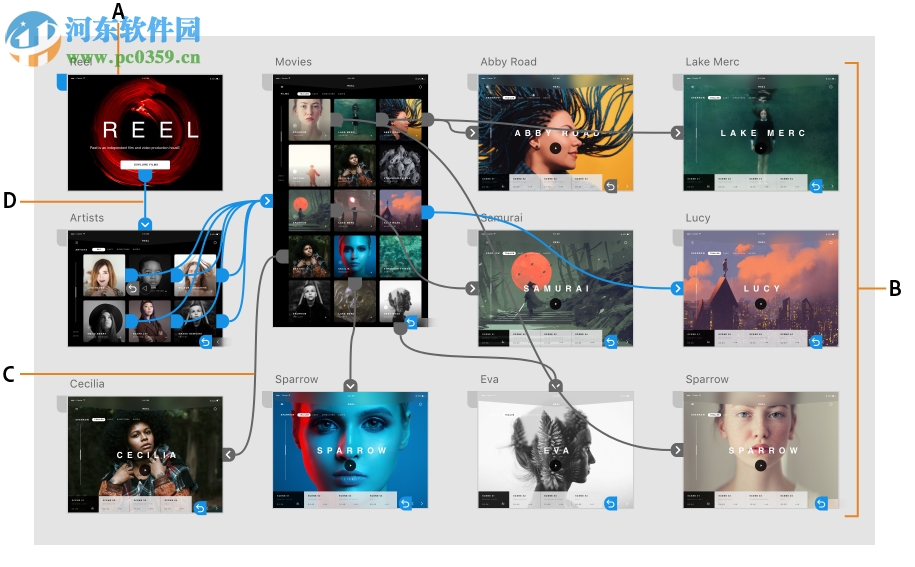
与目标屏幕链接的交互式元素
A. 主页屏幕 B. 链接的画板 C. 传出连接 D. 传入连接
Adobe XD 让您使用键盘快捷键和游戏手柄触发器来模拟本机桌面应用程序和原型,以获得丰富的游戏体验或设计。在连接原型时,您可以从“触发器”下拉列表中选择“按键/游戏手柄”,并分配任何密钥。您可以使用点击、拖动、时间和语音来使用这些触发器,从而针对不同用例(例如桌面应用程序、游戏和演讲)设计原型。
注意:
灰色链接指示传出连接,蓝色链接显示传入连接。
使用定时过渡
Adobe XD 中的定时过渡使您能够创建丰富的原型体验,例如登记流程、到另一屏幕的自动重定向或进度条。就像点击触发过渡一样,您可以使用“延迟”来指定过渡持续时间。例如,当您创建登记流程时,您可以使用“延迟”选项在画板之间关联和过渡。
作为设计人员,您还可以使用时间来触发到另一个画板的过渡。例如,如果您要设计登记流程,则可以使用定时过渡从应用程序流的初始屏幕入手,然后在几个登记屏幕之间自动过渡。
为登记流程创建定时过渡

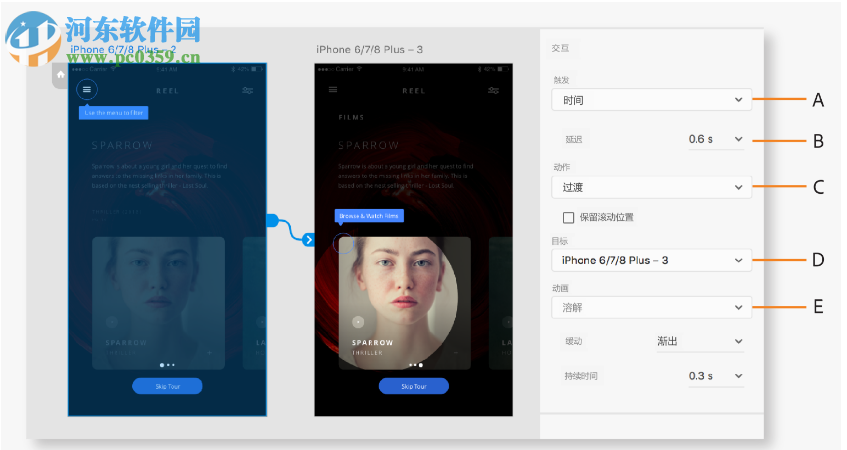
定时过渡
A. 将触发器设置为“时间” B. 设置时间延迟 C. 选择要创建过渡效果的操作 D. 选择目标画板 E. 选择动画效果
在 XD 中,切换到“原型” 模式。
要查看连接器,请选择画板并将鼠标指针悬停在手柄上。
单击连接器并将其从源画板拖放到目标画板。当您连接第一个元素时,该元素所在的画板将设为主画板。
单击连接器以查看“属性检查器”中的“交互”面板,然后选择以下选项:
触发条件:将其设置为“时间”。
时间延迟:以“秒”为单位设置过渡延迟期。
持续时间:以“秒”为单位设置过渡持续时间。
操作:将它设置为“过渡”。

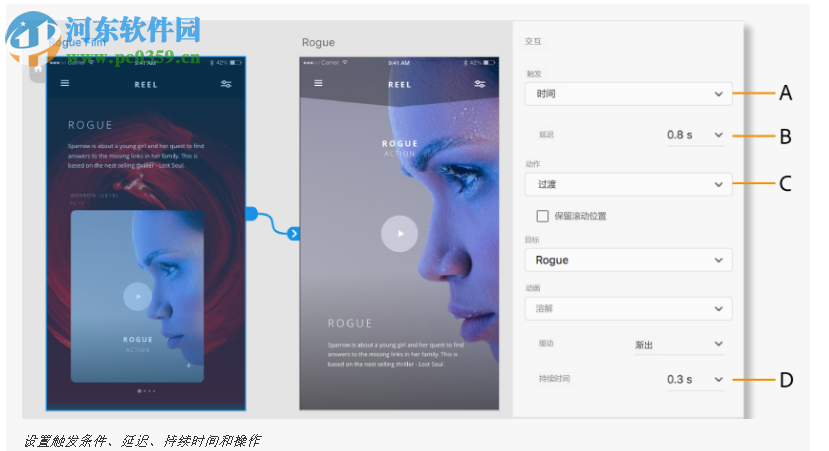
设置触发条件、延迟、持续时间和操作
A. 将“触发条件”设置为“时间” B. 以“秒”为单位设置延迟 C. 将“操作”设置为“过渡” D. 将“持续时间”设置为“秒”
选择“桌面预览” 图标可预览更改。
查看 Web 上的原型链接
在桌面应用程序中,单击右上角的“共享”按钮并选择“共享以审阅”。创建链接后,您可以复制链接并在浏览器上打开原型。在 XD 桌面应用程序中设计时间过渡时,会进行该过渡。
要停止时间过渡,请按后退箭头键或后退箭头导航按钮,返回上一屏幕。
当您第一次停止过渡时,Adobe XD 会显示时间过渡已停止的通知。要恢复,请按向右箭头导航按钮或向右箭头键盘键。
与上一个画板链接
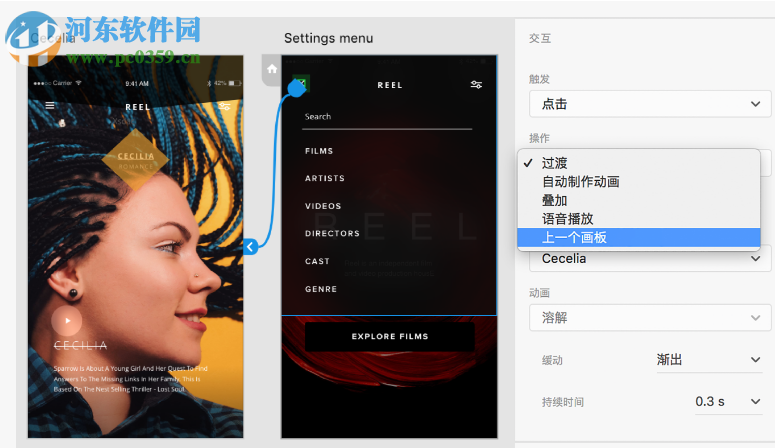
在“原型”模式下,选择要链接的元素。出现小箭头时,单击箭头,它会自动将操作设置为上一个画板。您还可以将元素链接到画板,然后选择“操作”>“上一个画板”。

选择上一个画板
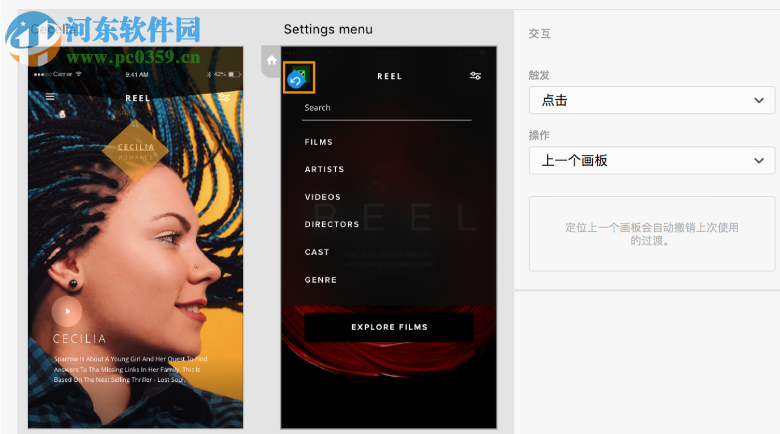
当“操作”设置为“上一个画板”时,图标会发生变化。

设置目标
使用预览窗口预览链接。
取消与画板的链接
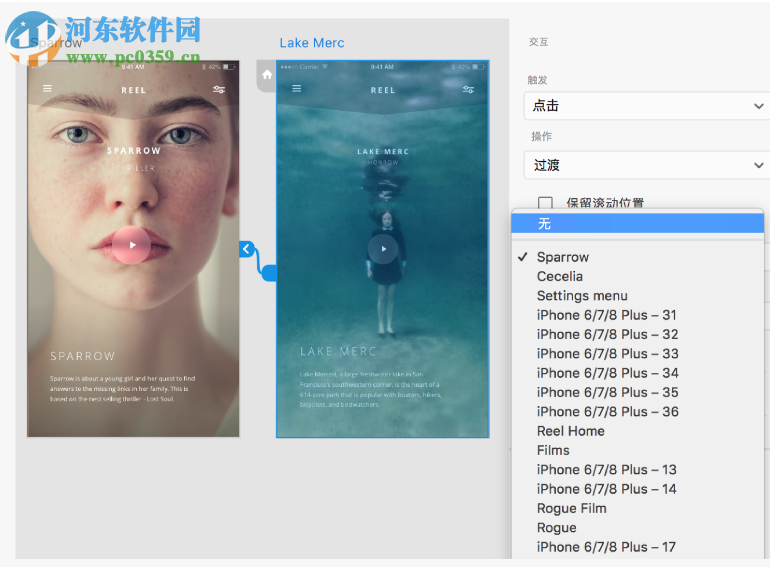
在“原型”模式下,选择“目标”>“无”。
您也可以将连线从画板拖到草稿区域(画板之间的灰色空间)。

取消与画板的链接
注意:
只有在画板被链接到某一目标时,“无”选项才可用。
在浏览器中预览链接。
元素之前设置的任何目标链接都将被删除。
预览和录制交互
注意:
Windows 上的 Adobe XD 不支持录制原型。但是,有一种变通方法。按 Windows + G 键并使用原生录制程序录制“预览”窗口。
您可以预览原型,以便测试原型和交互。您还可以录制预览,并将录制内容保存为 .mp4 文件。然后,您可以选择与您的利益相关者共享这个 .mp4 文件,他们可以查看(或审阅)原型的演练并提供反馈。
单击“桌面预览”图标。此时会出现“预览”窗口并突出显示画板。
如需测试屏幕之间的导航,请单击交互式元素。
在“预览”窗口中预览时,可以编辑原型的设计和交互。可以立即预览这些更改。
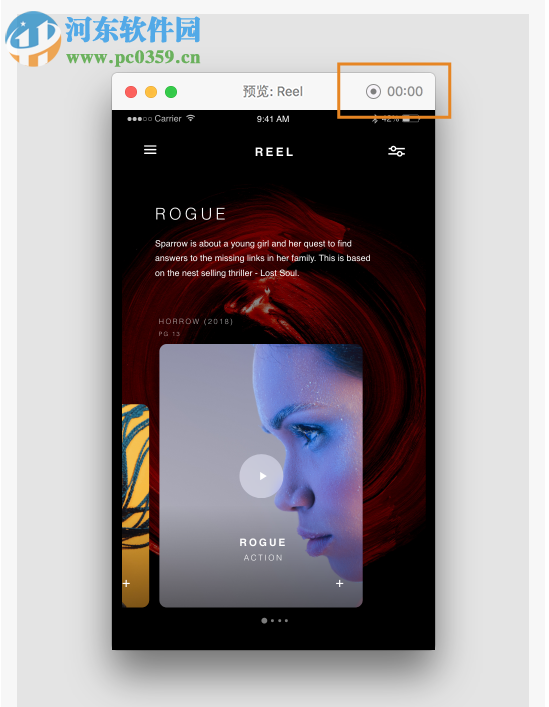
如需录制交互,请单击“预览”窗口中的“录制”图标。如需结束录制,请按 Esc,或者再次单击“录制”图标。

录制原型交互
指定名称和保存录制内容的位置。录制内容会被保存为 .mp4 文件。