
软件大小:973.22 MB软件语言:简体中文授权方式:免费软件
更新时间:2020-04-18运行环境:Win10
推荐下载 软件大小 版本说明 下载地址
Dreamweaver CC2019官网版是一款专业的可视化网页设计软件。Dreamweaver CC2019官网版在新的版本中已经支持了EcmaScript 6,是全世界拥有用户最多的网页设计程序,为大家网页开发提供无与伦比的便利,可以让用户轻松制作出你想要的网页效果。

Dreamweaver CC2019软件特色:
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
3、在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
Dreamweaver CC2019功能特色
1、所见即所得的强大功能
没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在"Properties"(属性)窗体中调整参数,即刻在"Documentwindow"窗体中看到它的改变,如果你按下"F12",Dreamweaver会自动生成HTML文件格式,供欲览,以便开发人员进一步调整。
2、方便快速的文本编排
与"Word"相似,具有强大的文本编辑能力,你可以在"Layer"、"Table"、"Frame"或直接在"Document window"窗体中输入文字,通过快捷的右键,选择例如"Font"(字体)类的选项进行编辑,也可以利用"Text"菜单进行更为细致的排版编辑。
3、专业的HTML编辑--Roundtrip HTML
Dreamweaver与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者带来的困惑。
4、高质量的HTML生成方式
由Dreamweaver生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
6、与流行的文本HTML代码编辑器之间的协调工作
Dreamweaver可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到Dreamweaver带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用Dreamweaver生成较为复杂的动画、表格、Frame、JavaScript等。(Dreamweaver分别为Windows用户以及Macintosh用户提供了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。Dreamweaver 对DHTML完全支持,并提供了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不提供或只小部分提供动态HTML的制作。
8、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
9、基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而Dreamweaver不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且在页面制作完毕后,Dreamweaver可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
10、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,Dreamweaver将记录下整个过程以供错误分析。
11、文件锁定
这是一种专为合作开发环境设置的档案机制。可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。
Dreamweaver CC2019安装教程
1、首先断网安装,这样可以免除注册账号,用户可以拨了网线或禁用网络;

2、下载解压,得到dreamweaver cc 2019中文直装破解版,集成破解补丁,安装即可正常使用;

3、双击“Set-up.exe”开始安装软件,选择简体中文语言,安装位置建议为默认;

4、等待软件安装完成;

5、如果弹出提示“无法自当启动产品,请退出并手动启动(错误代码:1)”,点击退出;

6、再次打开软件可以正常运行,说明dreamweaver 2019直装破解版成功激活,适用于新手用户安装使用。

Dreamweaver CC2019常见问题
什么是HTML?
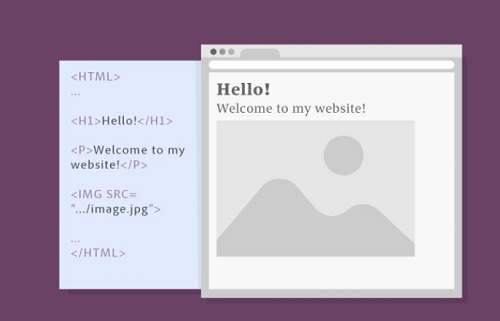
网页显示内容并具有由HTML定义的底层结构。内容可以包括文本,图像,链接,甚至音频和视频。大多数HTML元素都是使用开始和结束标记编写的,这些标记告诉浏览器要显示的内容类型。标签按特定顺序编写,以定义页面结构。下面的示例显示了三个常见的HTML标记。
指定标题文本,适用于页面标题
指定段落文本,适用于正文
显示由src指定的图像(源文件)
注意:此示例中的HTML以大写形式显示,以更清楚地说明概念。但是,最好在编写自己的页面时以小写形式编写HTML标记。

什么是CSS?
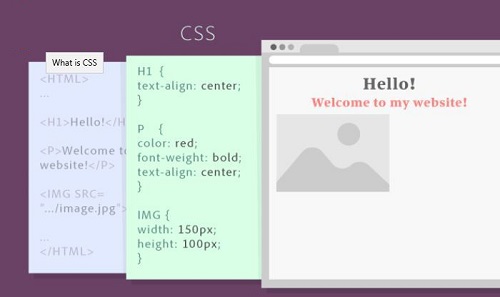
使用HTML,您已经为网页提供了基本结构,但对样式或布局的定制并不多。最终,您需要添加颜色,格式化文本和图像,以及重新定位页面上的元素。 CSS是一种与HTML一起使用的语言,可以将此样式和格式应用于您的网页。使用CSS查找一个或多个HTML元素,然后提供有关如何处理该元素的其他说明(例如更改其颜色或将其置于页面中心)。
下面的示例显示了如何使用CSS更改三个HTML元素的外观。
h1标题文本是居中对齐的。
p段落文本为红色,粗体和居中对齐。
img图像大小调整为150px×100px。

Dreamweaver CC2019新日志
1、CEF更新
Dreamweaver现在集成了最新版本的Chromium Embedded Framework,因此设计人员和开发人员可以构建符合HTML5标准的网站并显示Flexbox元素,CSS网格等等。
2、ES6支持
新的EcmaScript 6支持包括类,方法,箭头函数和生成器函数的快速类型列表,以及ES6代码的linting,以便您可以使用最新的JavaScript更新。
3、JavaScript重构
使用重命名和重构功能可以智能地组织JavaScript代码。